Contents
Contents
目錄
頁首
1. 登錄 Boutir 管理介面,點擊「設計」中的「頁首」。
2. 頁首分以下三個部分進行設定。
「更改模板」或 「更改選單樣式」
首頁選單模板有四個樣式,點擊「更改模板」或 「更改選單樣式」後根據個人喜好選擇一個。
透過點擊「套用」可以預覽樣式。
如確認樣式,請點擊「儲存及發佈」。
你亦可以透過「更改樣式」,設定「標誌」、「背景顏色」和「標題顏色」。
完成後點一下「確定」和「儲存」即可。
注意事項:
- 標誌建議的圖片比例 樣式1 要求 1:1 (e.g. 40 x 40 px), 樣式2/3/4 要求 2:1 (e.g. 80 x 40 px)。
- 此處修改的標誌與 商店資料內的「商店徽標」共通。
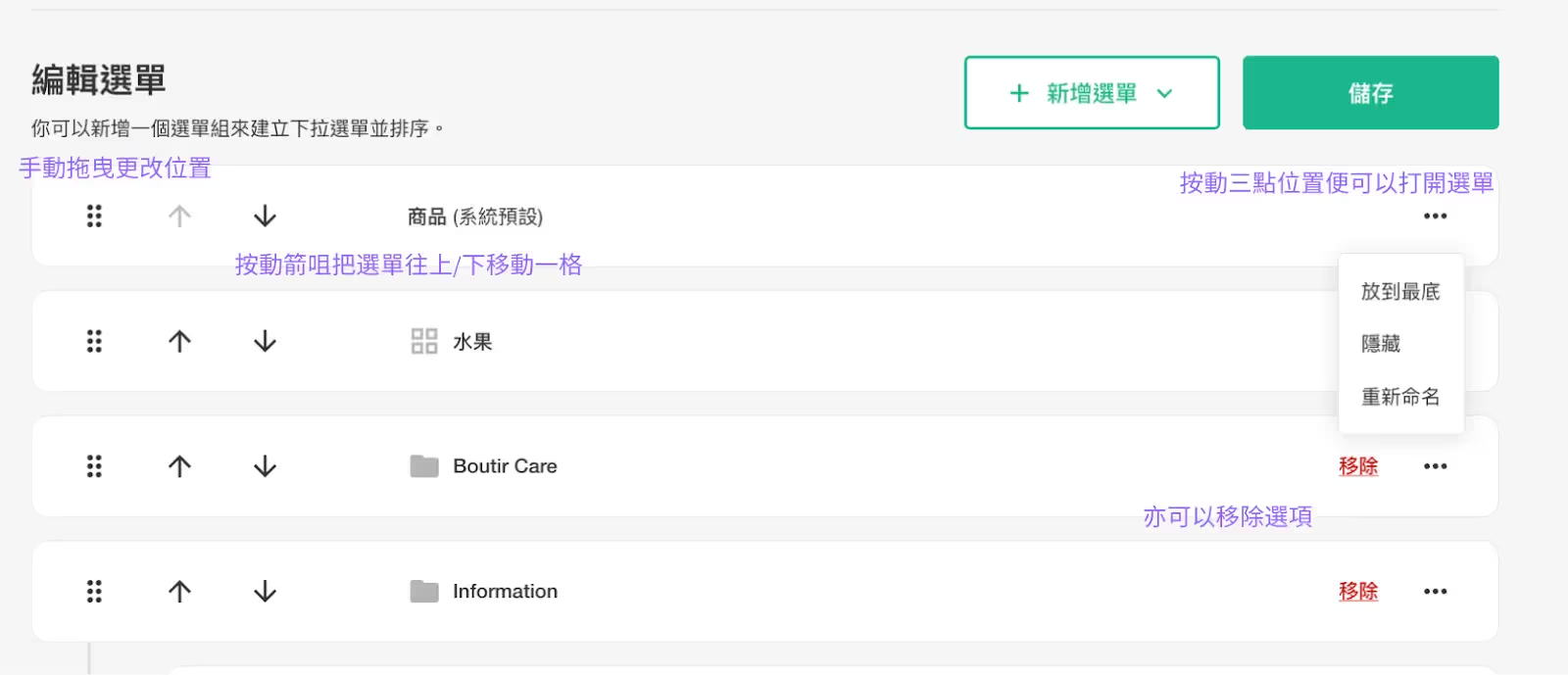
編輯選單
選單排序

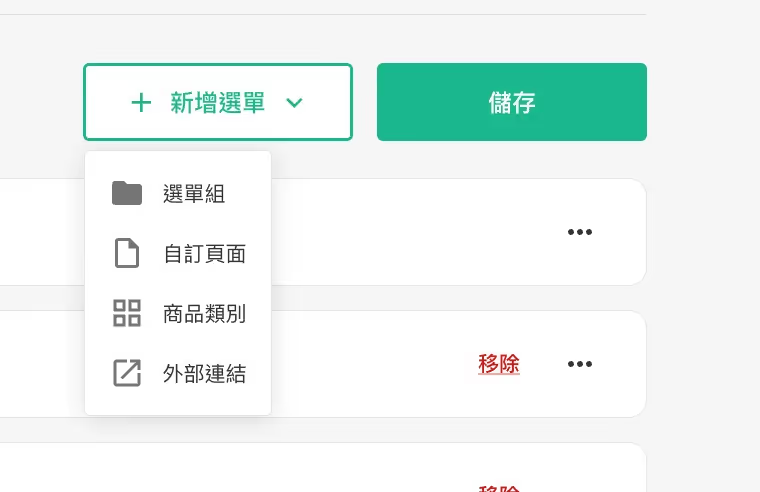
新增選單
選單組:可以加入自訂頁面/外部連結在頁首中作分類。
自訂頁面:在頁首加入已建立的自訂頁面。
商品類別:在頁首加入已建立的商品類別。
外部連結:在頁首加入已建立的外部連結(需在自訂頁面設定中先加入)。

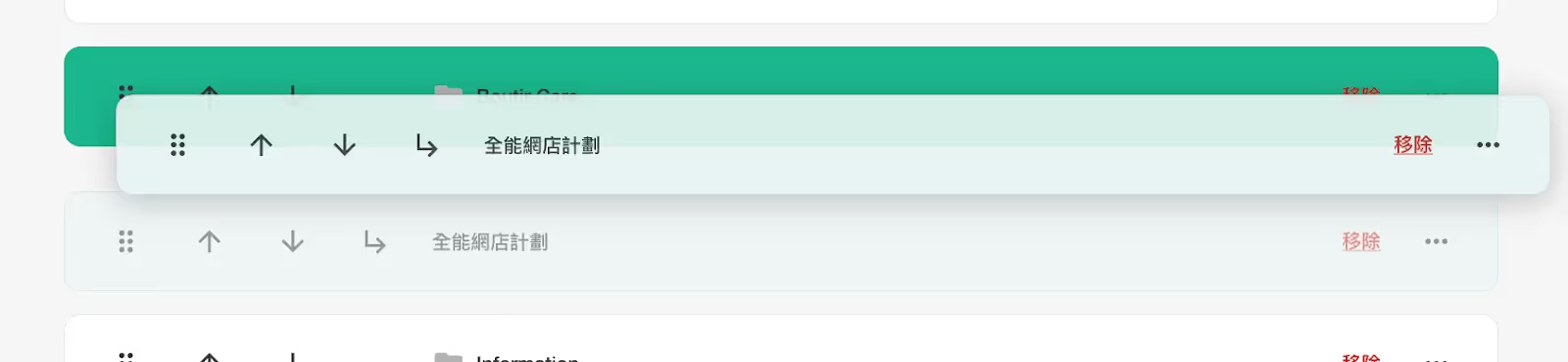
將頁面加入選單組作分類
加入自訂頁面/外部連結到選單組:
將頁面點擊拖入選單組

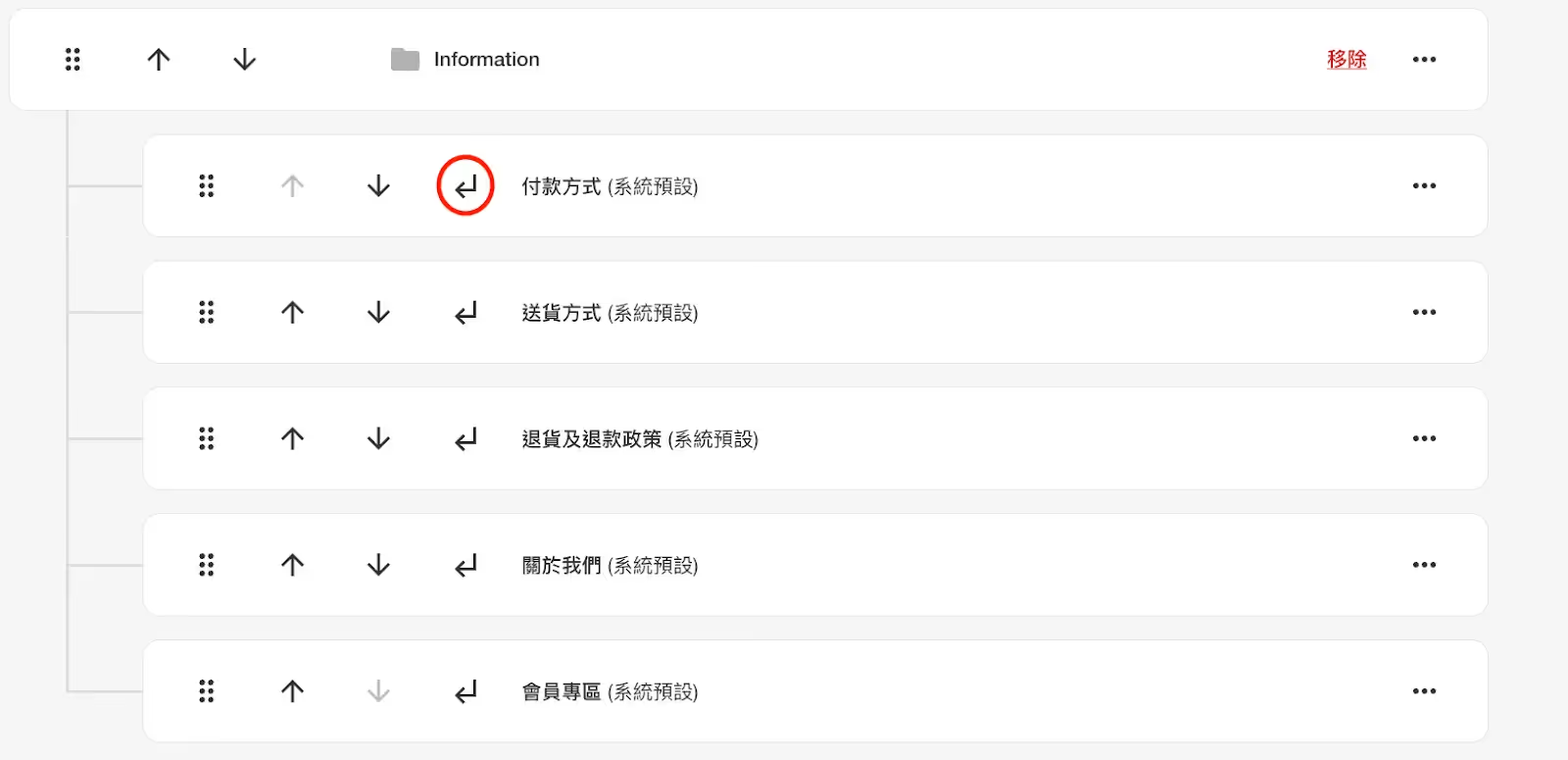
取消成為子選單:
點擊圖示即可取消成為子選單。

完成後,點擊「儲存」。
商品類別
- 點擊「新增選單」。
- 點擊「商品類別」。(需先建立的商品類別)
- 選擇揀選想加入的商品類別後,點擊「確定」。
- 點擊「儲存及發佈」。
外部連結
於新增選單中按加入外部連結,即可把自訂頁面連結到其他網頁。
完成後,點擊「儲存」。
頁尾
步驟:
- 登錄 Boutir 管理介面,點擊「設計」中的「頁尾」>「更改頁尾」。
- 頁首分以下三個部分進行設定。
「更改模板」
揀選首尾選單的其中一個模板
透過點擊「套用」可以預覽樣式。
如確認樣式,請點擊「儲存及發佈」。
「更改格式」
你可以在「更改格式」中設定「背景顏色」和「標題顏色」。
「編輯設計」
把滑鼠指向需更改的位置便會出現「編輯設計」。
商舖標誌
- 點擊「編輯設計」。
- 上傳圖片。
- 點擊「確定」。
- 點擊「儲存及發佈」。
注意事項:
- 建議圖片比例 2:1 (e.g. 80 x 40 px)。
選單連結
- 點擊「編輯設計」。
- 選用:開啟「選單標題」並輸入標題。
- 在「頁面或連結」中選取頁面。
- 點擊「確認」。
- 點擊「儲存及發佈」。
注意事項:
- 你需要先在「自訂頁面」中新增頁面才可以把連結加入至此。
- 你可以透過點擊上下箭嘴作排序。
- 如要從選單中移除頁面,請點擊「刪除」。這不會把頁面刪除,只是從選單中移除。
社交媒體
Facebook / Instagram / Youtube / Twitter / TikTok / 小紅書
如有需要在頁尾顯示你的社交媒體連結和圖示 :
- 點擊「編輯設計」。
- 輸入你的不同社交媒體帳號連結。
- 點擊「確定」。
- 點擊「儲存及發佈」。
付款方式
系統會根據你開啟了的付款方式顯示該付款方式的圖示。
如要自行展示或隱藏其他圖示 :
- 點擊「編輯設計」。
- 選取圖示。
- 點擊「確定」。
- 點擊「儲存及發佈」。
掌舖標誌
掌舖標標預設會出現在頁尾。
如有需要在頁尾隱藏掌舖標誌:
- 點擊「編輯設計」。
- 點一下按鈕,狀態會變成灰色,代表關閉。
- 點擊「確定」。
- 點擊「儲存及發佈」。
Your feedback has been received.


