Contents
Contents
品牌風格設定只適用於 Boutir 管理介面
品牌風格
風格分為 Arial 和 Noto Serif。
統一化設計
在品牌風格內設定好所有的預設,毋須每次更改,可令整體統一。如有更改,所以部分會同步變更。
多樣化設計
在自訂組件內按需要每次更改,可突顯個人風格。如有更改,只有該部分會變更。
統一化設計
在品牌風格內設定好所有的預設,毋須每次更改,可令整體統一。如有更改,所以部分會同步變更。
- 登錄 Boutir 管理介面,點擊「設計」中的「概覽」。
- 編輯「品牌風格」。
- 如有需要,點擊「預設風格」選擇 Arial 或 Noto Serif。
- 在以下項目逐個設定後點擊「套用」。
- 商戶可選擇「我希望統一使用新的設計風格取代所有現有自訂頁面的風格。」選擇後商戶的自定義頁面組件皆會被目前設定及儲存覆蓋。
- 如不選擇,商戶自行在某自訂義頁面的組件的額外設定,則不會被覆蓋。
多樣化設計
請參考以下步驟逐步設定。
注意事項:
- 每次轉換品牌風格都會重設所有的設定為預設設定。
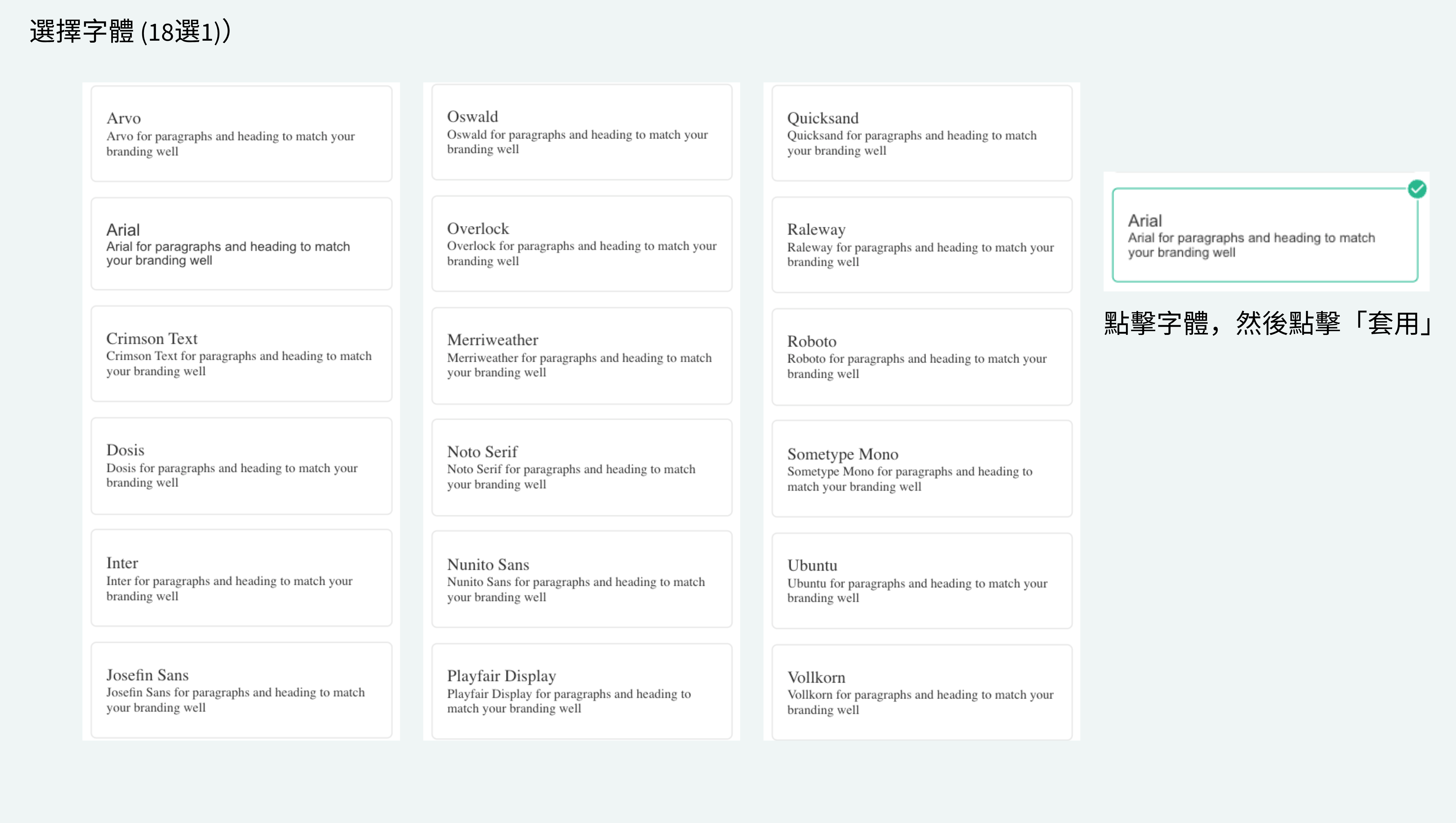
字體

字體大小
根據每個項目,選擇喜愛的字體大小,顏色,粗體,斜體,底線,點擊「套用」> 「套用」> 「儲存」>「確認」。
顏色
根據每個項目,選擇喜愛的頁面顏色、正價顏色、原價顏色、折扣價顏色,會員折扣價顏色,點擊「套用」> 「套用」> 「儲存」>「確認」。
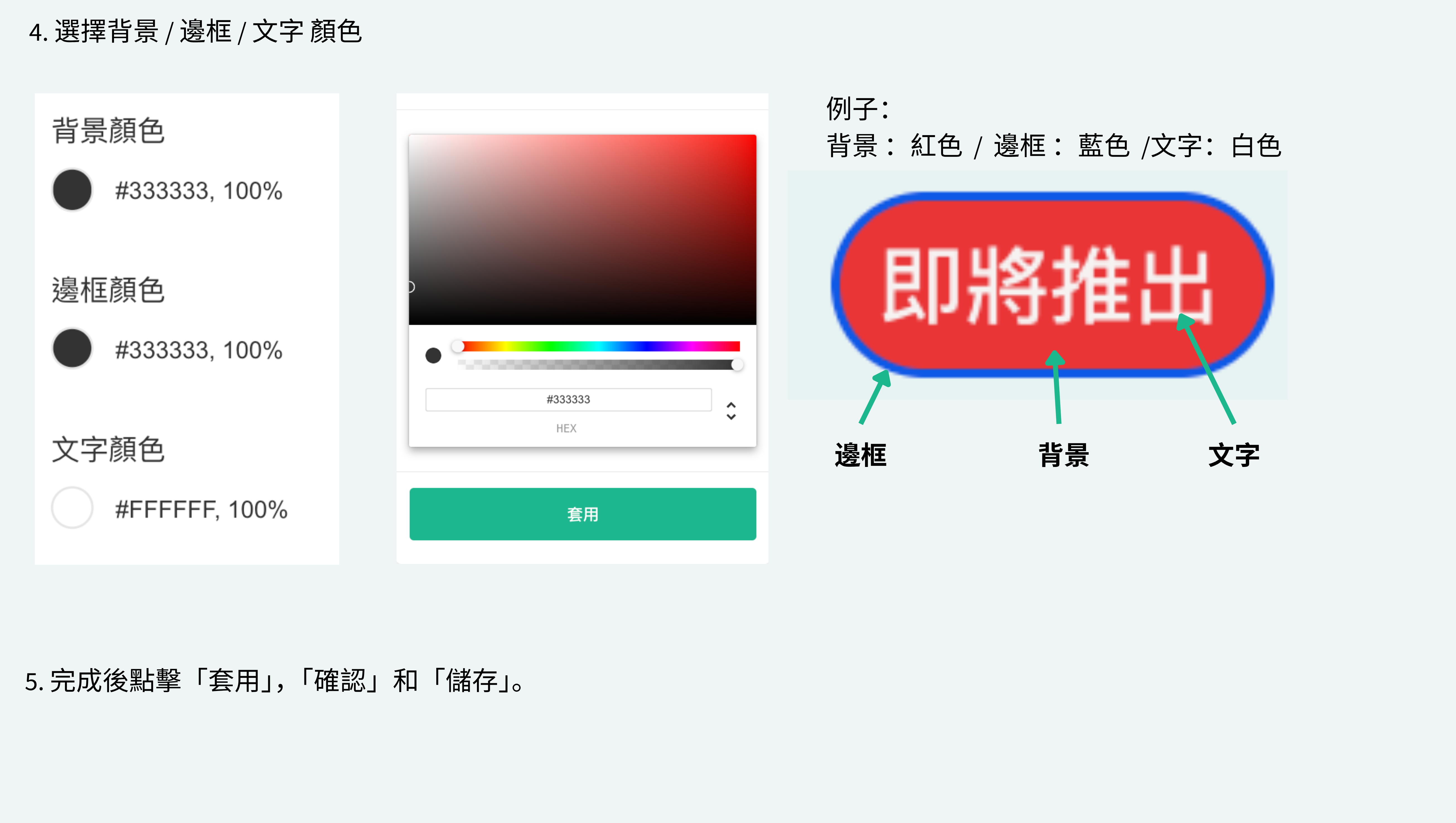
按鈕樣式
主按鈕 次要按鈕
可以各自更改其背景顏色。邊框顏色、文字顏色和圓角比例。
商品展示方式
排版
相片:
正方格網格 動態網格 瀑布流
購物影片呈現方式
影片:
商品封面上顯示播放圖示 使用購物影片作為商品封面
圓角半徑
鼠標懸停效果
步驟:
- 登錄 Boutir 管理介面,點擊「設計」中的「概覽」。
- 在品牌風格點擊「編輯」。
- 在「商品展示方式」點擊「鼠標懸停效果」。
以下四選一
- 變亮效果 (預設)
- 漸變成產品第二圖片
- 在框中稍稍放大
- 玻璃效果
- 點擊「套用」確認效果後點擊右上角的「套用」。

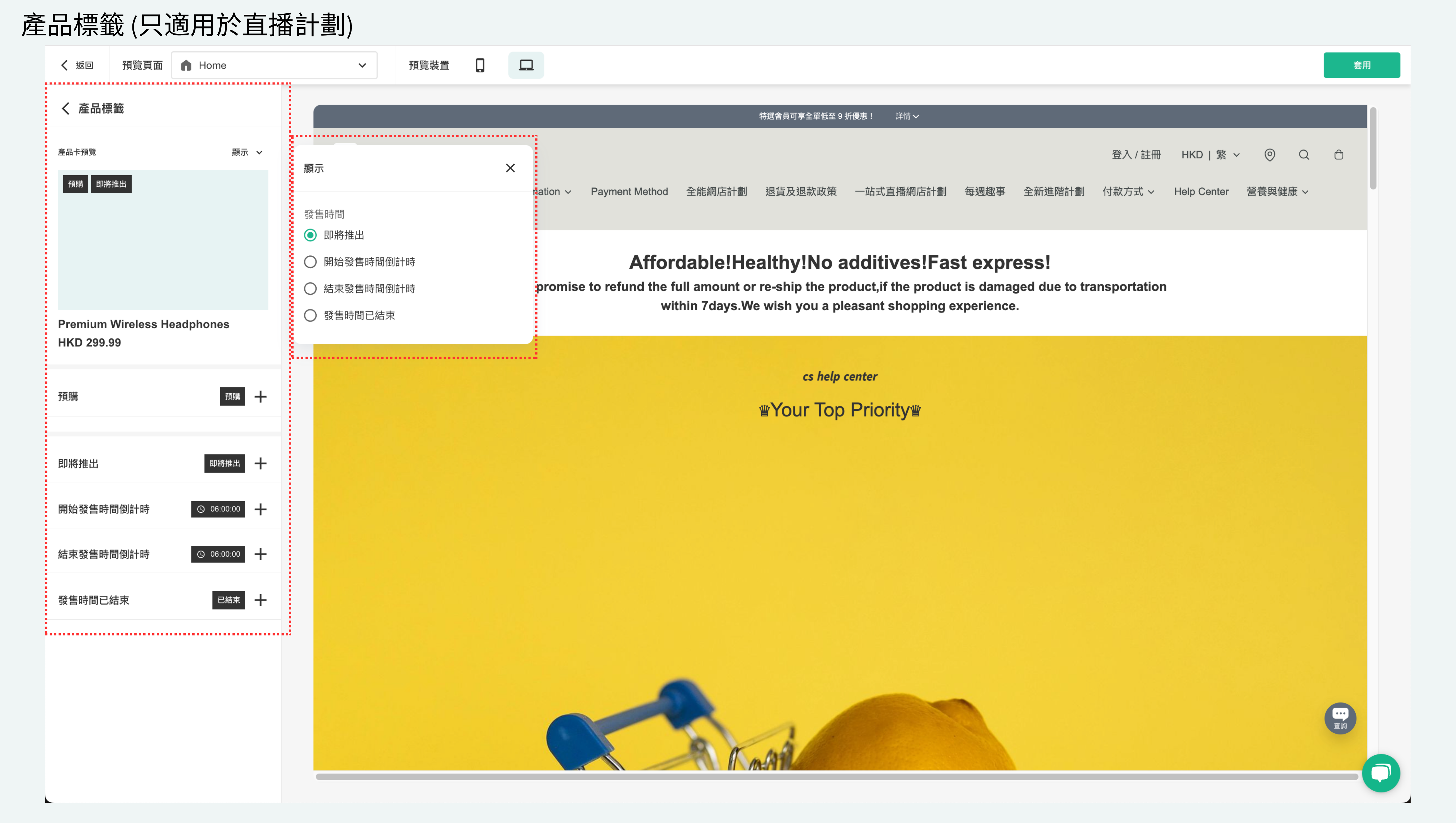
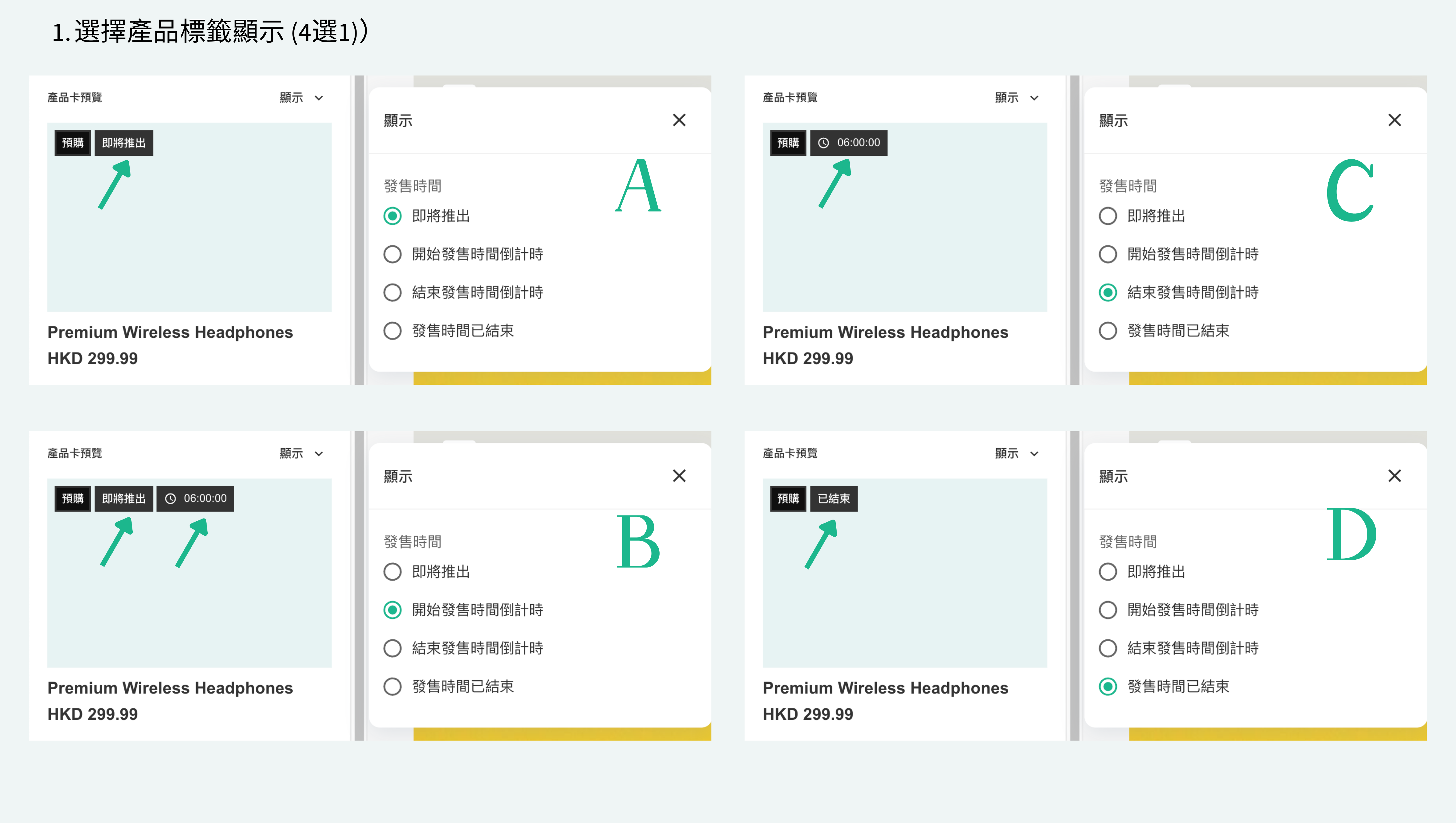
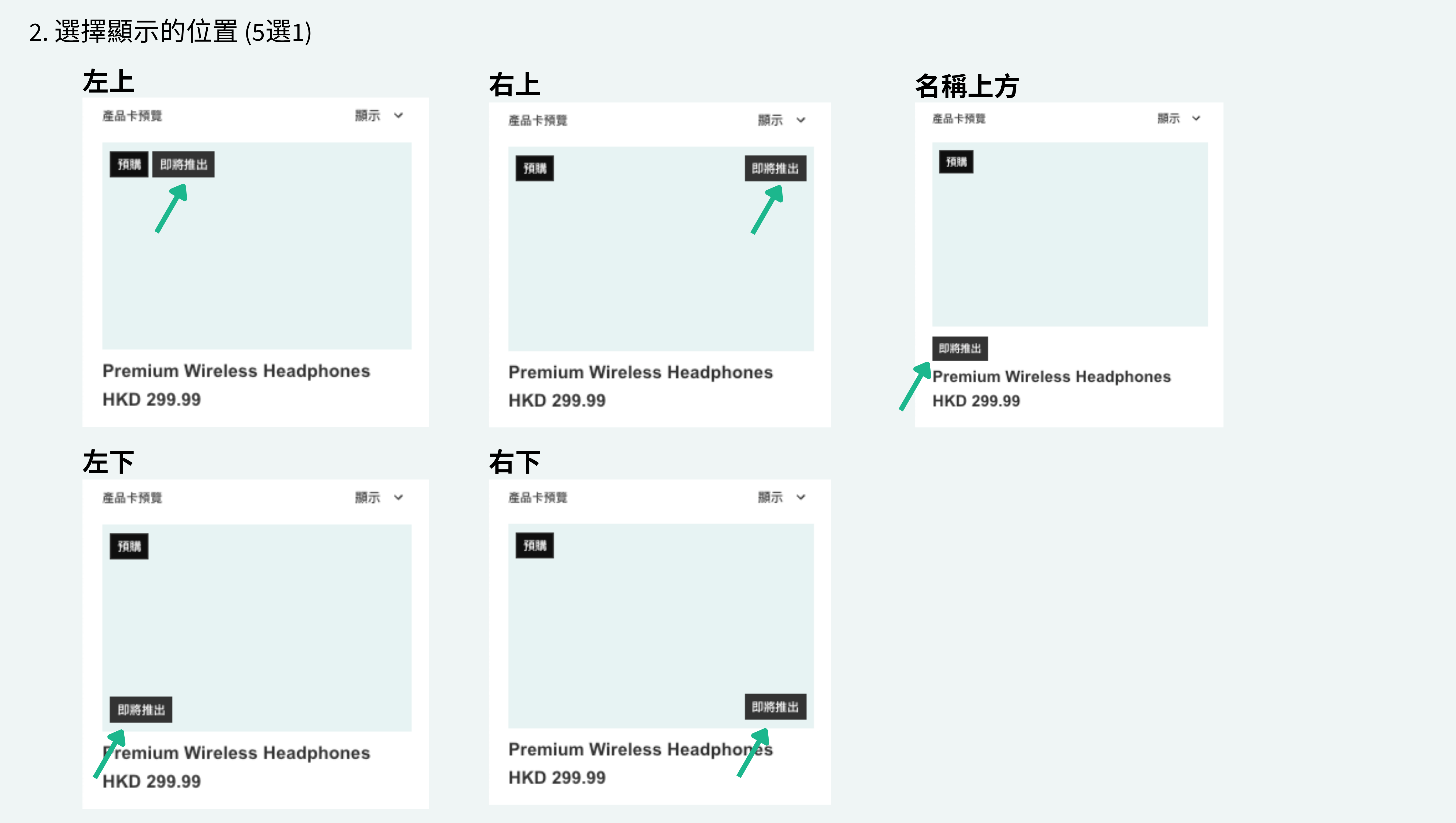
產品標籤
(只適用於一站式直播計劃)





模組間距
商戶可透過「模組間距」,設定電腦及手機屏幕對應的組件間距。
(系統預設:電腦屏幕間距為32px ,手機屏幕間距為24px )
網頁內容寬度
步驟:
- 登錄 Boutir 管理介面,點擊「設計」中的「概覽」。
- 在品牌風格點擊「編輯」。
- 點擊「網頁內容寬度」。
以下二選一
- 預設 (1440px)
- 全屏寬度 (只適用於直播計劃)
- 點擊「套用」確認效果後點擊右上角的「套用」。

Your feedback has been received.


