Contents
Contents
目錄
自訂頁面
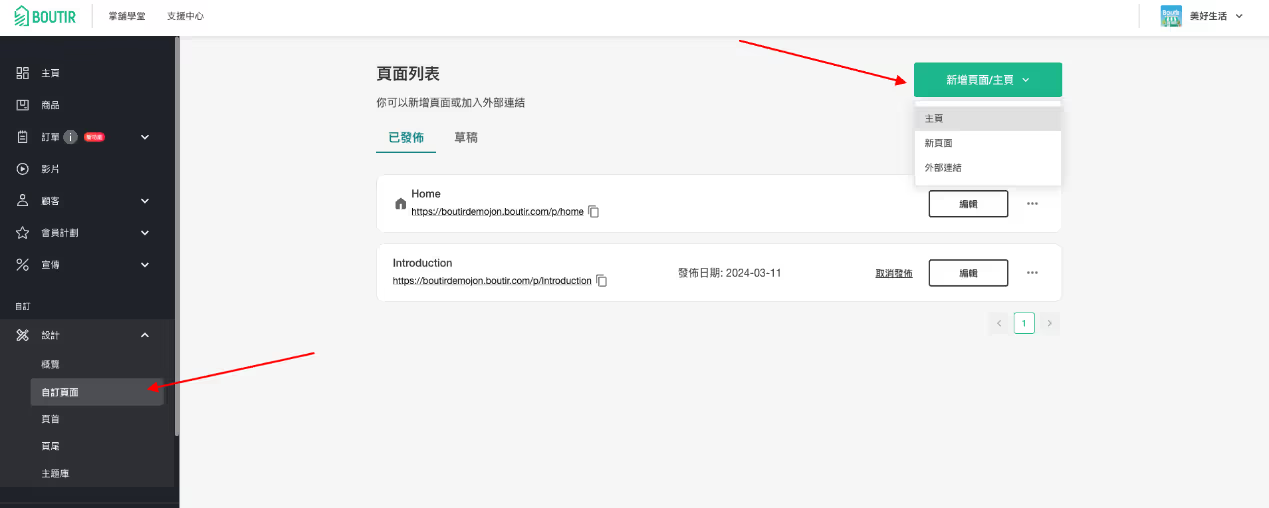
步驟:
- 登錄 Boutir 管理介面,點擊「設計」中的「自訂頁面」。
- 新增頁面/主頁,選擇你想建立的頁面類型
- 主頁:你的網站首頁
- 新頁面:空白全新的頁面
- 外部連結:放置外部連結到網站頁首

.png)
主頁/ 新頁面
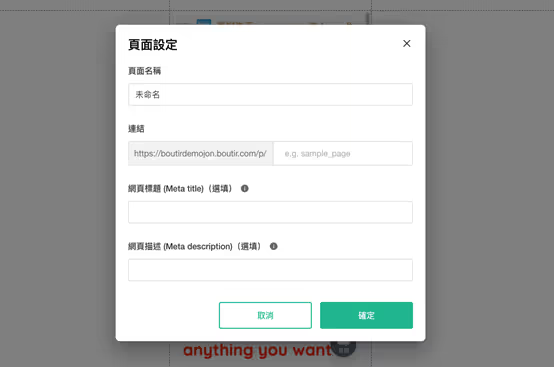
步驟:
- 重複以上步驟, 點選最接近的範本, 點擊「套用」。

- 輸入所需的資料後按「確定」,
- 頁面名稱:會直接顯示在網店頁首,供客人點擊進入頁面
- 連結:進入頁面時的連結,你都可以直接分享此連結比客人進入頁面
- 網頁標題(Meta title)(選填):在Google search engine 顯示結果標題名字
- 網頁描述(Meta description)(選填):在Google search engine 顯示結果的網站描述
- 設置你的版面後, 你可以點擊「預覽」預覽網頁版或手機版內容。
- 確定後, 可點擊「發佈」。

注意事項:
- 新增左自訂頁面後,頁面名稱會自動出現在頁首部分,如想隱藏在頁面位置,請將自訂頁面在頁首部分移除。
自訂組件
.jpg)
如何新增自訂組件?
- 登錄 Boutir 管理介面,點擊「設計」中的「自訂頁面」。
- 選擇你想修改的頁面,並按右邊編輯
- 進入自訂頁面設定版面後,按照下方動圖加入組件
.gif)
各組件功能的說明:
購物影片(將已上傳/產品的影片以不同組件方式顯示在頁面)



多媒體(上傳圖片/YouTube影片以不同組件方式顯示在頁面):
不同圖片的部件有不同的尺寸需求(未能夠自訂尺寸),請根據返上傳圖片位置下方的建議比例上傳圖片。
.jpg)
.jpg)
.jpg)
商品 (可選獨立的商品/商品類別以不同組件方式顯示在頁面)
.png)
橫幅 (將已上傳/產品的影片/圖片以橫幅的方式顯示在頁面)
.jpg)
文字 (加入文字組件到頁面中顯示)
.jpg)
按鈕(加入自訂按鈕直往連結)
.jpg)
社交媒體(加入社交媒體的圖示直往社交媒體的連結)
.jpg)
網鋪評分(顯示網鋪評分、社交媒體追蹤數字)
.jpg)
留白(在不同組件中加入空隙)
.jpg)
常見問題:
.gif)
如何自選產品放在首頁作產品精選用途?
首先在設定自訂頁面的版面中,選擇主頁並點擊「編輯」,進入進入設計頁面後在空白位置加入自訂部件,並選取「商品」中的自訂組件加入產品類別/自行選取產品 (需自行定期更新產品)。(可參考以上的動圖)
如何更改Banner(橫幅)?
橫額是在主頁中的預設橫幅組件。
如需更改,首先在設定自訂頁面的版面中,選擇主頁並點擊「編輯」,進入進入設計頁面後指向橫幅就可以編輯並更新圖片。
如未有見到有關橫幅,請自行在空白位置加入自訂部件,並選取「橫幅」中的自訂組件加入。
外部連結
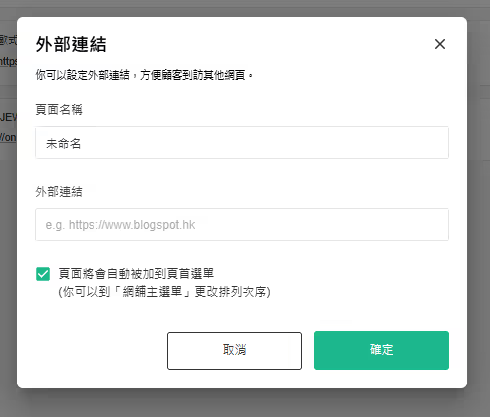
步驟:
- 點選「外部連結」, 輸入以下資料後按 「確定」。
- 頁面名稱:會直接顯示在網店頁首,供客人點擊進入頁面
- 外部連結:輸入連結,以便客人可以直接點擊進入該網站

Your feedback has been received.


