页首
登录 Boutir 管理接口,点击「设计」中的「页首」。
页首分三个部分进行设定。
「更改模板」或 「更改选单样式」
首页选单模板有四个样式,点击「更改模板」或 「更改选单样式」后根据个人喜好选择一个。
透过点击「套用」可以预览样式。
如确认样式,请点击「储存及发布」。
你亦可以透过「更改样式」,设定「标志」、「背景颜色」和「标题颜色」。
完成后点一下「确定」和「储存」即可。
注意事项:
- 标志建议的图片比例 样式1 要求 1:1 (e.g. 40 x 40 px), 样式2/3/4 要求 2:1 (e.g. 80 x 40 px)。
- 此处修改的标志与 商店数据内的「商店徽标」共通。
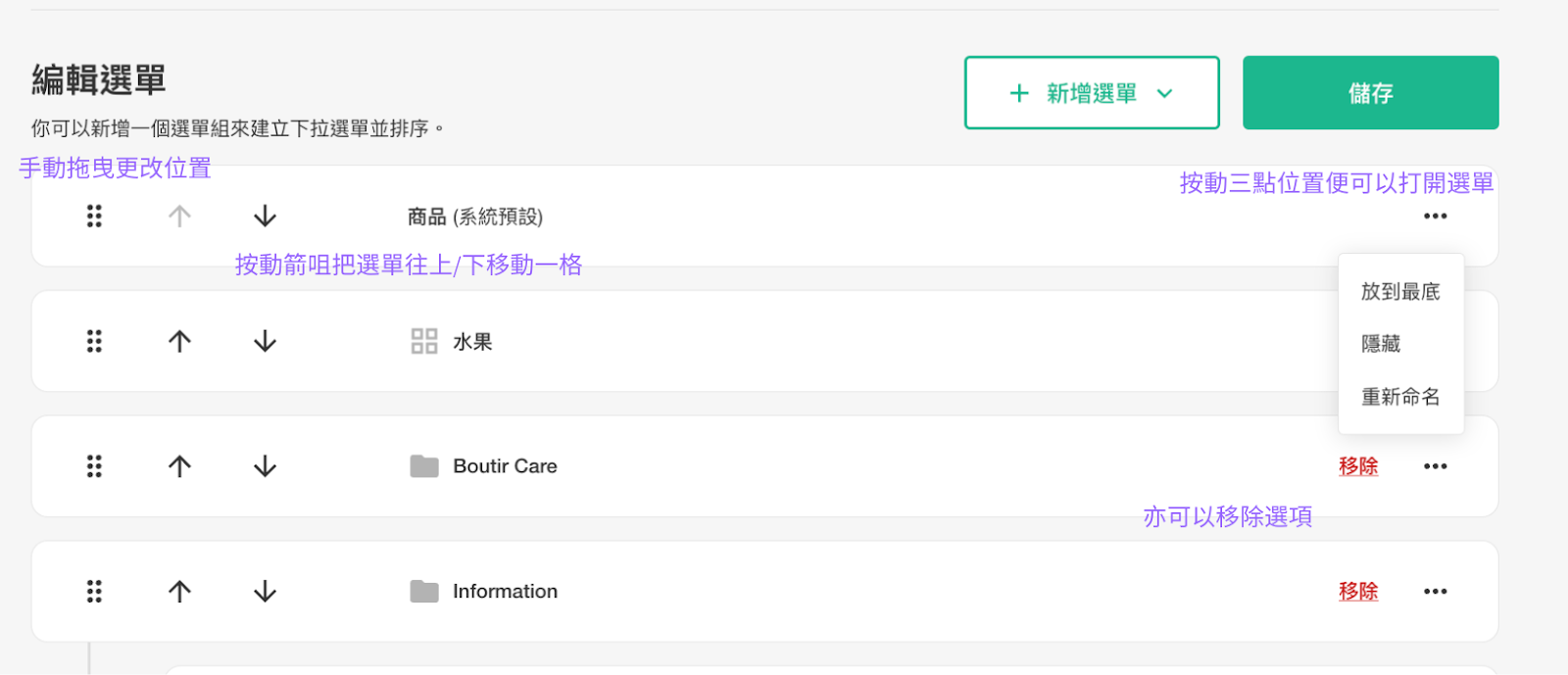
编辑选单
选单排序

选单组
选单组
自定义页面
商品类别
外部连结

页面分类
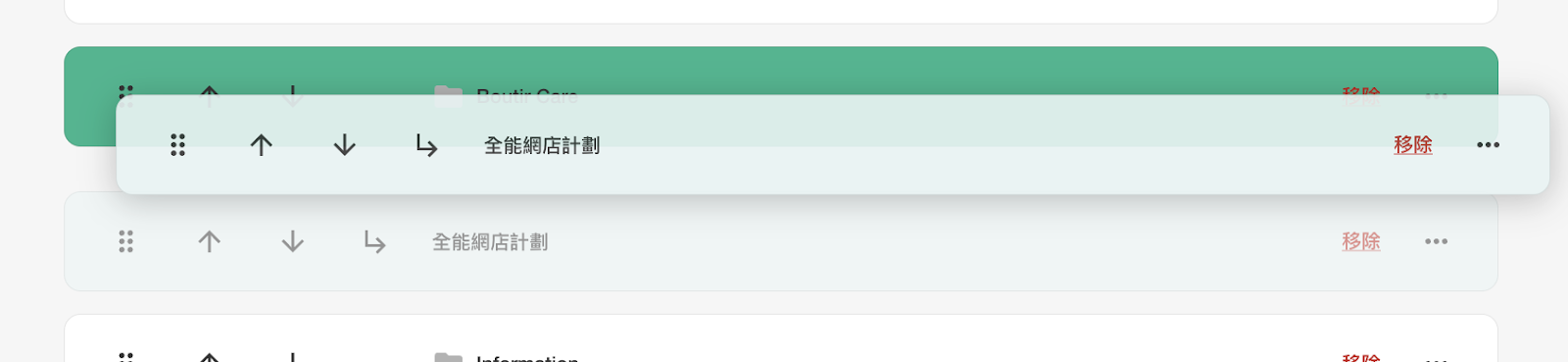
加入成为子选单:
按着选单名字,拖曳至选单组文件夹即可成为子选单。

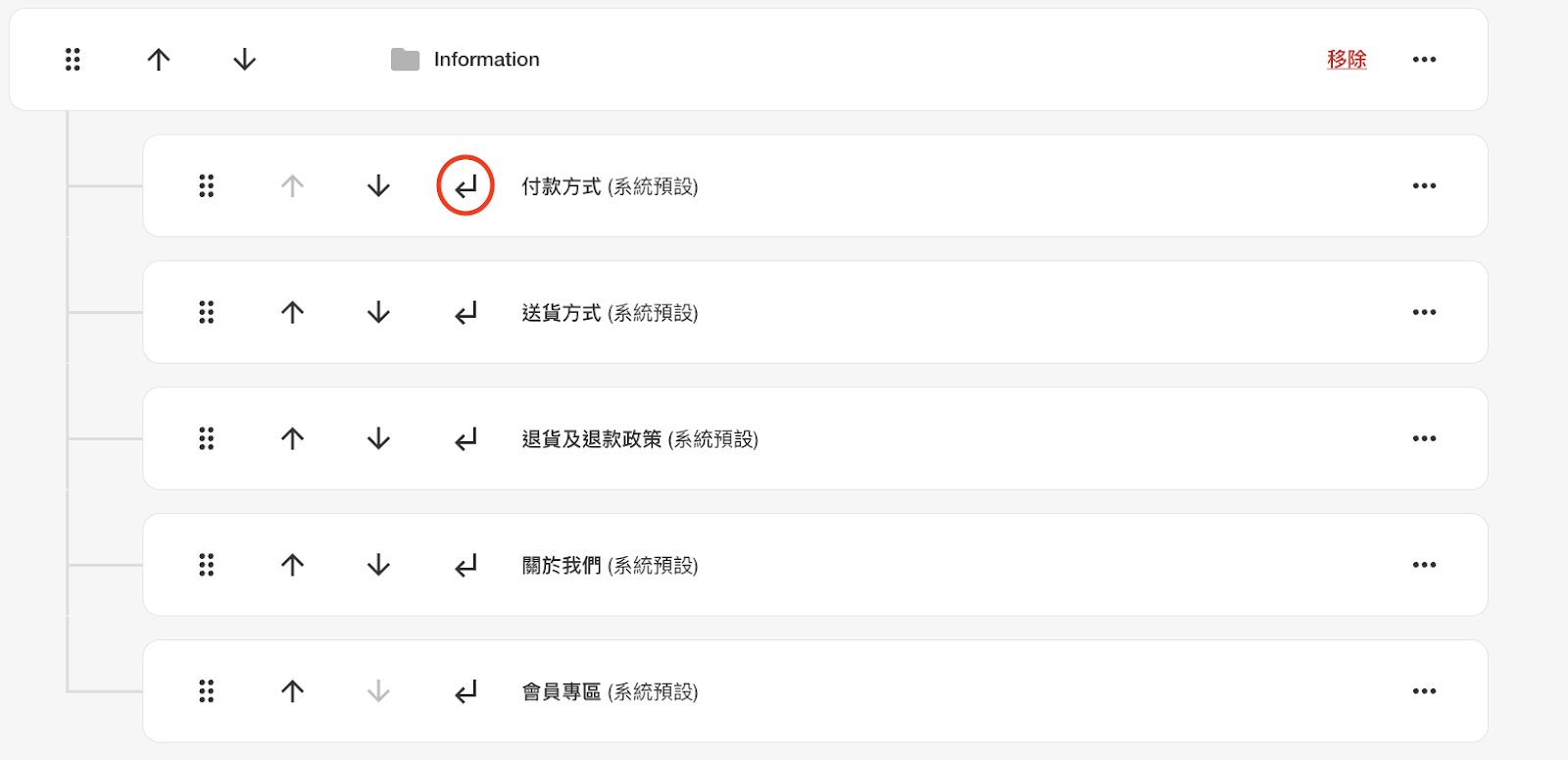
取消成为子选单:
点击图示即可取消成为子选单。

完成后,点击「储存」。
商品类别
请先在商品内作分类。
选取需要的商品类别后点击「新增」。
完成后,点击「储存」。
外部连结
于新增选单中按加入外部连结,即可把自定义页面连结到其他网页。
完成后,点击「储存」。
页尾
登录 Boutir 管理接口,点击「设计」中的「页尾」。
页尾分三个部分进行设定。
「更改模板」
首尾选单模板有三个样式,个人喜好选择一个。
透过点击「套用」可以预览样式。
如确认样式,请点击「储存及发布」。
预设 简单 置中
「更改格式」
你可以在「更改格式」中设定「背景颜色」和「标题颜色」。
「编辑设计」
把鼠标指向该位置便会出现「编辑设计」。
商铺标志
- 点击「编辑设计」。
- 上传图片。
- 点击「确定」。
- 点击「储存及发布」。
注意事项:
- 建议图片比例 2:1 (e.g. 80 x 40 px)。
选单连结
- 点击「编辑设计」。
- 选用:开启「选单标题」并输入标题。
- 在「页面或连结」中选取页面。
- 点击「确认」。
- 点击「储存及发布」。
注意事项:
- 你需要先在「自定义页面」中新增页面才可以把连结加入至此。
- 你可以透过点击上下箭嘴作排序。
- 如要从选单中移除页面,请点击「删除」。这不会把页面删除,只是从选单中移除。
社交媒体
Facebook / Instagram / Youtube / Twitter / TikTok / 小红书
如有需要在页尾显示你的社交媒体链接和图标 :
- 点击「编辑设计」。
- 输入你的不同社交媒体账号链接。
- 点击「确定」。
- 点击「储存及发布」。
付款方式
系统会根据你开启了的付款方式显示该付款方式的图标。
如要自行展示或隐藏其他图示 :
- 点击「编辑设计」。
- 选取图示。
- 点击「确定」。
- 点击「储存及发布」。
掌铺标志
掌铺标标预设会出现在页尾。
如有需要在页尾隐藏掌铺标志:
- 点击「编辑设计」。
- 点一下按钮,状态会变成灰色,代表关闭。
- 点击「确定」。
- 点击「储存及发布」。
Contents
Contents
我们已收到你的反馈。


